【基本】jQueryの使い方 1.導入編

jQuery ってなんだろう?
jQuery とは JavaScript の関数を簡略化して利用しやすくしたものです。jQuery の中身(ソースコード)をのぞいてみるとわかりますが jQyery は JavaScript で書かれた関数の塊だと言えるでしょう。
1.jQueryをダウンロードする
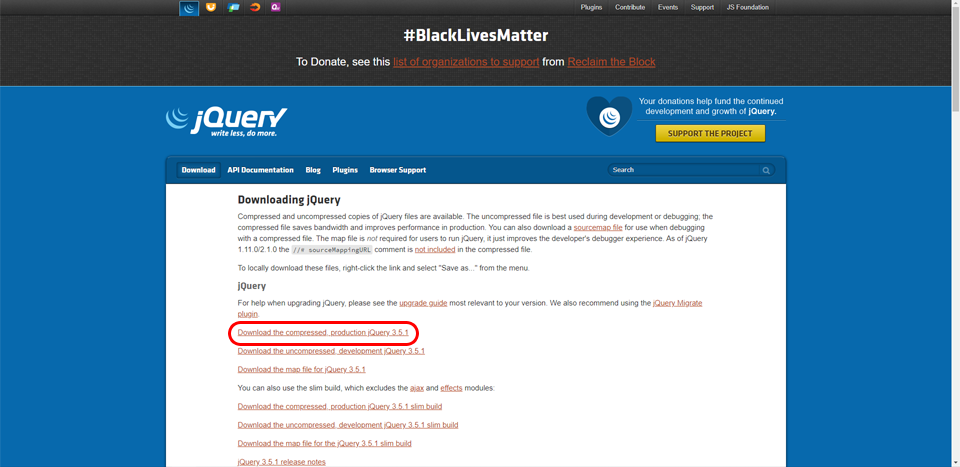
ダウンロードは、こちらの公式サイトからどうぞ →(Download jQuery | jQuery)
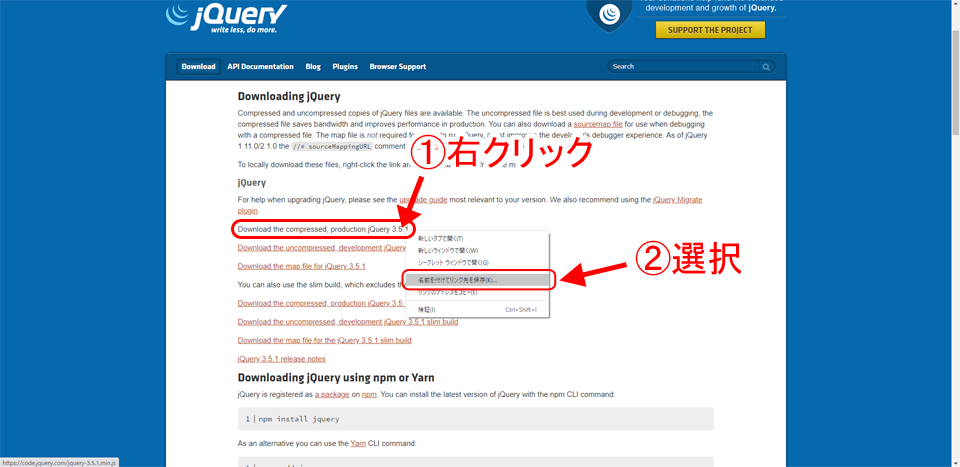
ダウンロードのリンクは何種類もありますが、1番上のリンクを右クリックして、表示されるメニューから「名前を付けてリンク先を保存」クリックすれば、最新版の jQuery(現在は jquery-3.5.1.min.js) をPCにダウンロードできます。

赤色の円で囲まれたURLを右クリックし、「名前を付けてリンク先を保存する」を選択。↓

※画像は2021/02/04現在のものです。
上から2番目のリンクも動作的には1番上と同じ jQuery ですが、こちらはカスタマイズしやすいようにコードの中にコメントと改行が入っているので、サイズが3倍ほど(281KB)になっています。
普通に使うのであれば1番目のサイズの小さい「jquery-3.5.1.min.js」を使った方が読み込みが速いので良いはずです。
<参考>
1番目:jquery-3.5.1.min.js(88kB)
2番目:jquery-3.5.1.js (281KB)
3.ダウンロードしてサイト内に置く
jQueryをダウンロードしたらサイト内の適当なところに配置しますが、配置の仕方は自由です。htmlファイルと同じ階層に並べてもいいしスクリプト用のフォルダを作ってその中に入れても良いです。

4.HTMLページとjqueryをリンクさせる
サイト内に置いただけでは jQuery は使えません。jQuery を使えるようにするためには jQuery を利用したい html ファイルの <head> タグの中に、jQuery ファイルとリンクさせるための <script> タグを追加する必要があります。
■追加するタグ
<script type="text/javascript" src="jquery-3.5.1.min.js"></script>
※typeはリンクするファイルの種類でお決まりの"text/javascript"。srcはjqueryファイルのパス。
■追加例
<head>
//headタグ内でjqueryとリンク
<script type="text/javascript" src="jquery-3.5.1.min.js"></script>
</head>
3.まとめ
いかがでしたか?導入までの流れは簡単だったと思います。
おさらいすると、jQuery サイトからファイルをダウンロードして、サイト内に置き、jQuery を利用する html ファイルの <head> タグ内に jQuery の場所を指定した <script> タグを記述するだけです。
以上です。
次回は実際にjQueryを使ったサンプルを作ってみたいと思います。
それでは・・・
END